|
VILLASframework
Modular co-simulation framework
|
|
VILLASframework
Modular co-simulation framework
|
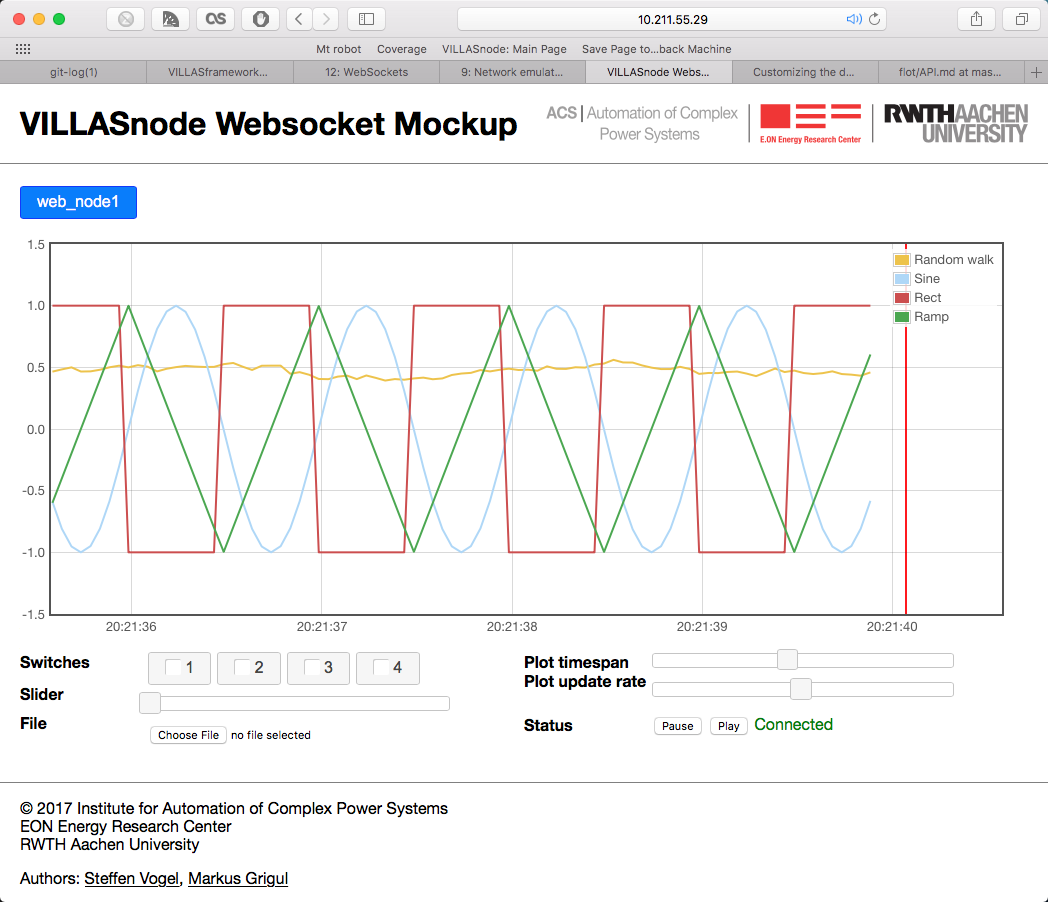
In this lab we will show you the VILLASnode WebSockets mockup. The mockup is a simple webpage which receives / sends simulation from / to VILLASnode by using low latency WebSockets.
This technique is usefull for live monitoring and user interaction with simulations.

Go to [lab 13] =>(node-lab-13)